


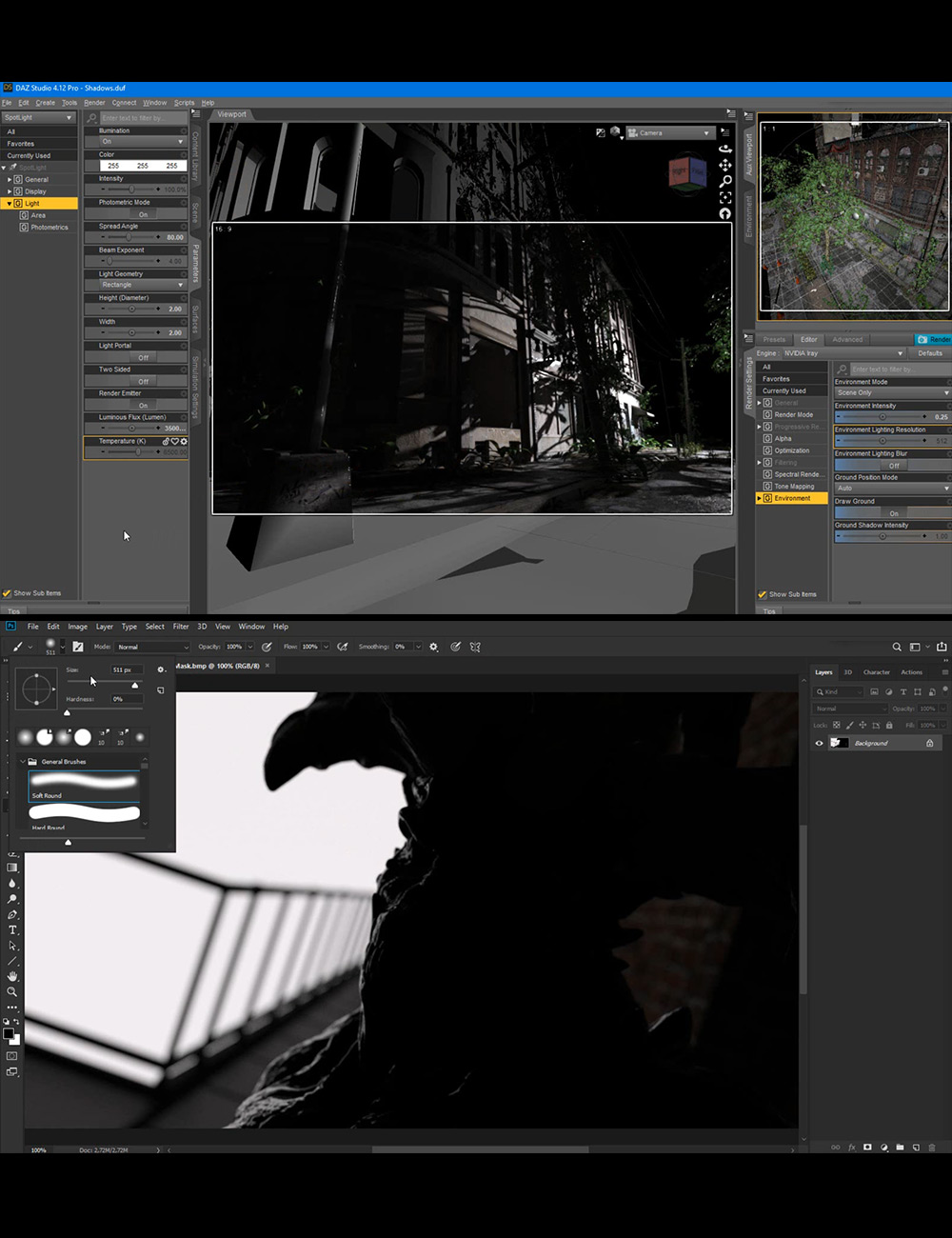
The only real indicator it’s doing anything is the spinning “busy” mouse icon. Now we wait… there is absolutely no indication it’s actually doing anything, but Daz Studio is now rendering your sprites. You will get a warning like the following: Switch the location from Library to Folder and pick a directory you want it to save your renderings to, like so: Leave Start and End Frame at the defaults ( the entire animation ), file in a name and leave it as PNG so we get transparencies. Now we want to select where to render it to.
Daz studio tutorial beginner series#
You want to select Image Series like this: Now scroll the options down a bit more and select the Render To: drop down. I personally went with 128×96, but you can use whatever you want. First we want to set our image render resolution. Now you want to scroll the options down a bit. Now drag the quality/speed slider down to 3 ( or it will take forever, for little visible gain ). If not already done, make sure at the bottom right it is set to “Show Advanced Settings”. To do so in the menu select Render->Render Settings… like so: Now if you press play on the timeline, your animation should now be stationary. This process should reset it’s value to 0. Now that you have the Hip selected, in the Parameters panel ALT+Left click the zTranslate panel: You can do this by either clicking it within the scene Window, or selecting it from this drop down: In order to do this, select Parameters along the right hand panel, then you want to select the Hip ( the root of all animations ). What we want to do is remove movement along the Z-axis. This is done by right clicking in the blank gray area above the timeline and selecting Bake to Studio Keyframes, like so: To do so, first we need to convert to Studio keyframes. Now we need to strip out the movement part from the animation. Now ideally your window should look something like this: This is the guy you are looking for, click the red section labeled left. Click the view selector box to rotate to the left view. Now comes the key part, you don’t actually want your character to be moving like it does currently, you want him to remain stationary. In this example we are just going to do the single walk cycle animation. You can drag down as many animations as you would like to capture, just add them one after another in the timeline. If done correctly, if you press play your character will now have a walk cycle. On the left hand panel, select Content Library, Walks then start-(N) and drag it down to the beginning of the timeline. Once your guy or gal is dressed/decorated however you want, its time to add some animations.

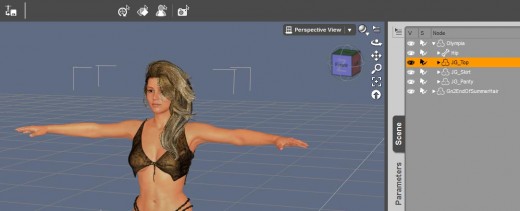
That said, do not move the person from the default screen location.
Daz studio tutorial beginner free#
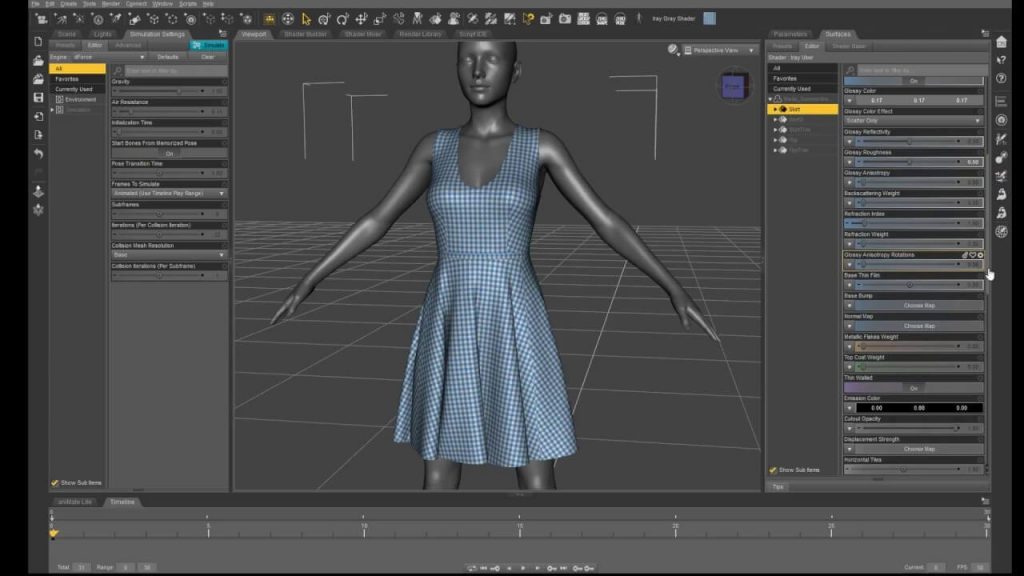
We are going to use the default human, feel free to drag and drop and design your guy however you want. You are going to need a couple things to follow along this tutorial, all of which are (currently) freely available. All told, the process will take about 5-10 minutes, most of it will be you waiting for your computer! If the above image isn’t animating, that means your browser ( most likely Internet Explorer ) doesn’t support the keyframes CSS attribute. The above image is actually a web animation generated from this spritesheet that we will create.

The following tutorial will walk through creating the following walk cycle using Daz Studio: At first I struggled to find an actual use for the program, then I realized how exceptionally easy it made creating animated sprites. I have been playing around a bit with Daz 3D Studio since it was recently made freely available.


 0 kommentar(er)
0 kommentar(er)
